Стою сейчас пылесошу, а про себя думаю: вай здесь соу мэни даста?
Автор: Егор
Стёрся в памяти адрес и номер с тех пор
Но я помню рекламы и плитки узор
Продавщицу смешную в отделе колбас
И как Витя меня целовал в первый раз
Как толкнула ногой, самокат оседлав
И как дура к нему покатилась стремглав
Помню пластырь на содранной коже в локте
И закаты, каких не бывает нигде
Помню, как моросило, а я шла из кино
Это было в России, значит, было давно
Это было в России, значит, было во сне
Сон украсть не под силу, он останется мне
И какой бы теперь ни купила билет
Своего уже нет, и своих уже нет
Больше некому встретить с табличкой в руке
И поют там теперь на другом языке
Так несбыточно, что бесполезно мечтать
Все открыты замки, а на главном печать
И не жалко совсем, не хочется, но
Не забыть бы в пути мой расплывчатый сон
Идея познавания Платона
На этой недели на сайте Магистерии начал слушать курс по философии Платона. Читает и на мой взгляд делает это весьма талантливо, Дмитрий Бугай: профессор кафедры зарубежной литературы филфака МГУ.
Для меня это не первый и не второй заход в творчество Платона, не считая того, что нам читали в университете. Университетские лекции я, к сожалению, напрочь не помню, однако, во всяком случае, они не отбили желания заниматься предметом. Рискну попробовать пересказать то, что, мне кажется, я понял из лекций.
Первое о чем было бы интересно упомянуть это методы мышления. Платон дает инструментарий с помощью которого мы можем логически исследовать предмет. В нашу культуру он вошел в виде двух методов: синтез — обобщение и анализ — разделение.
Наблюдая, скажем, за велосипедами стоящими у входа в дом, мы можем совершить обобщение выведя что такое велосипед. Более сложный пример — глядя на прекрасную вазу, прекрасную лошадь, прекрасную статую девушки я обобщаю, получая понятие прекрасное.
Обратное этому: анализ. Когда, взяв абстрактное понятие велосипед, мы можем перечислить все его признаки. Умение совершить эти две операции по Платону являлось признаком знания понятия данной вещи.

Аккуратно шагая по галечному пляжу первого пальца Халкидиков, любуясь закатом, легко представить как в полутораста километрах от сюда, несколько тысячелетий назад, так же прогуливался Аристотель. Быть может, собирая кое-какие травы — он был из семьи лекарей, ему так же приходили в голову размышления о вечном.
Говоря о Боге, Аристотель описывал его как сугубо мыслительный процесс обращенный внутрь себя. Являясь самодостаточным, ему не может быть присуще любовь, ибо любя мы стремимся к совершенству, не обладая им.
Рассуждая об этом самим с собой, я вспомнил другое учение, христианское.
И мы познали любовь, которую имеет к нам Бог, и уверовали в неё. Бог есть любовь, и пребывающий в любви пребывает в Боге, и Бог в нём.
1-е послание Иоанна 4:16
Но разве нет в послании Иоанна противоречий? Не есть ли любовь показатель несовершенства.
Любопытно, оказывается переводя этот текст с греческого мы упростили его, потеряв оттенки, которые передавал автор.
В греческом существует четыре слова, которые мы переводим как любовь. Филия — дружественные отношения между равными, друг. Агапе — любовь, того кто обладает властью к низшему, жалость или сострадание. Сторге — любовь низшего к высшему, как, скажем любовь сына к отцу. И эрос — вожделение.
Теос агапе эстин — бог есть любовь, но любовь не друга к другу, а любовь высшему к низшему, жалость и сострадание.
На прогулке


Приехал Локк

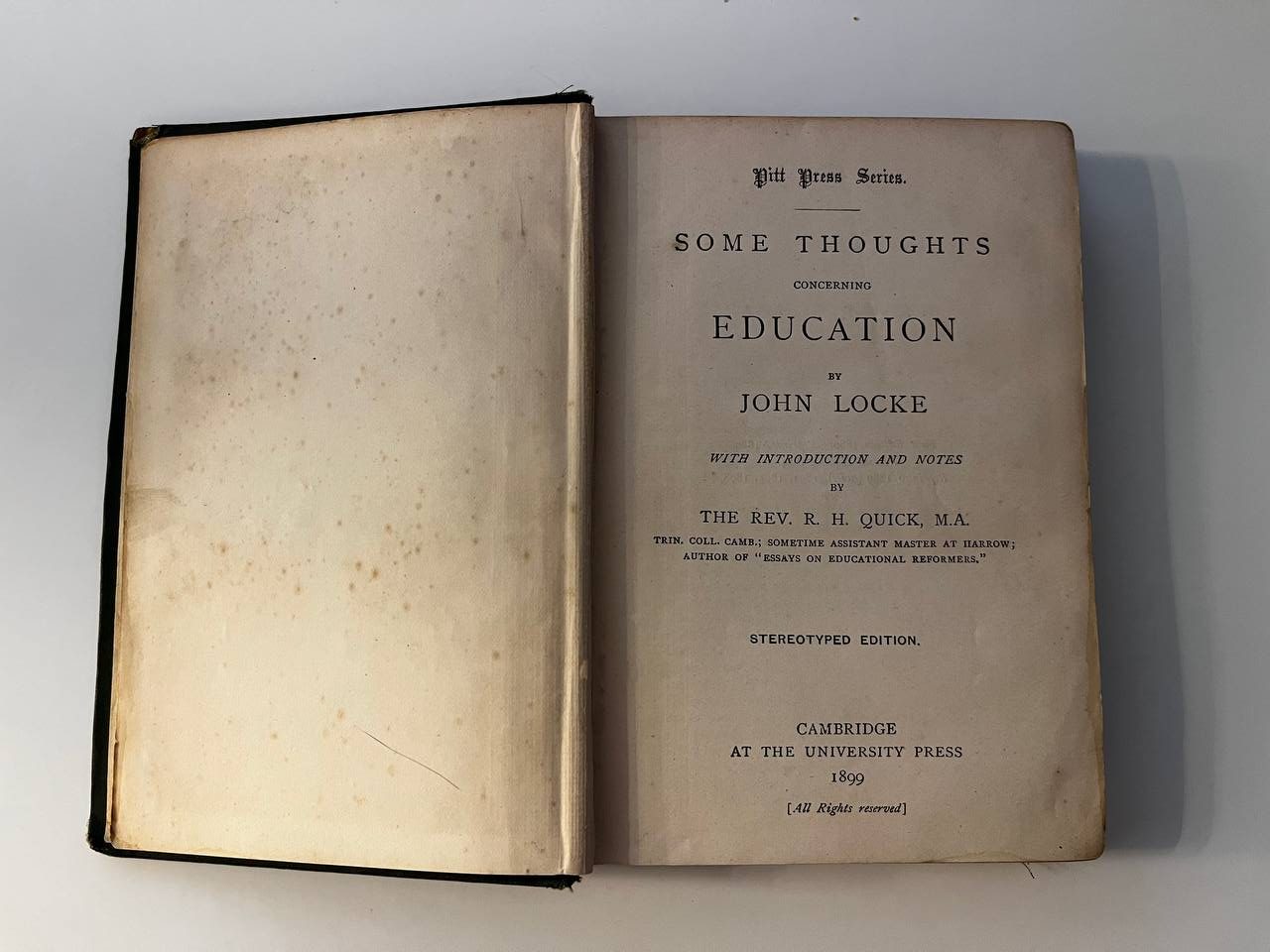
Вчера из Афин приехала книга, за которой я и, в свое время Ева, долго охотились на онлайн барахолках: трактат Джон Локка «Мысли о воспитании». Особенность конкретно этой книги в том, что издана она была Кембриджским университетом в 1899 году.
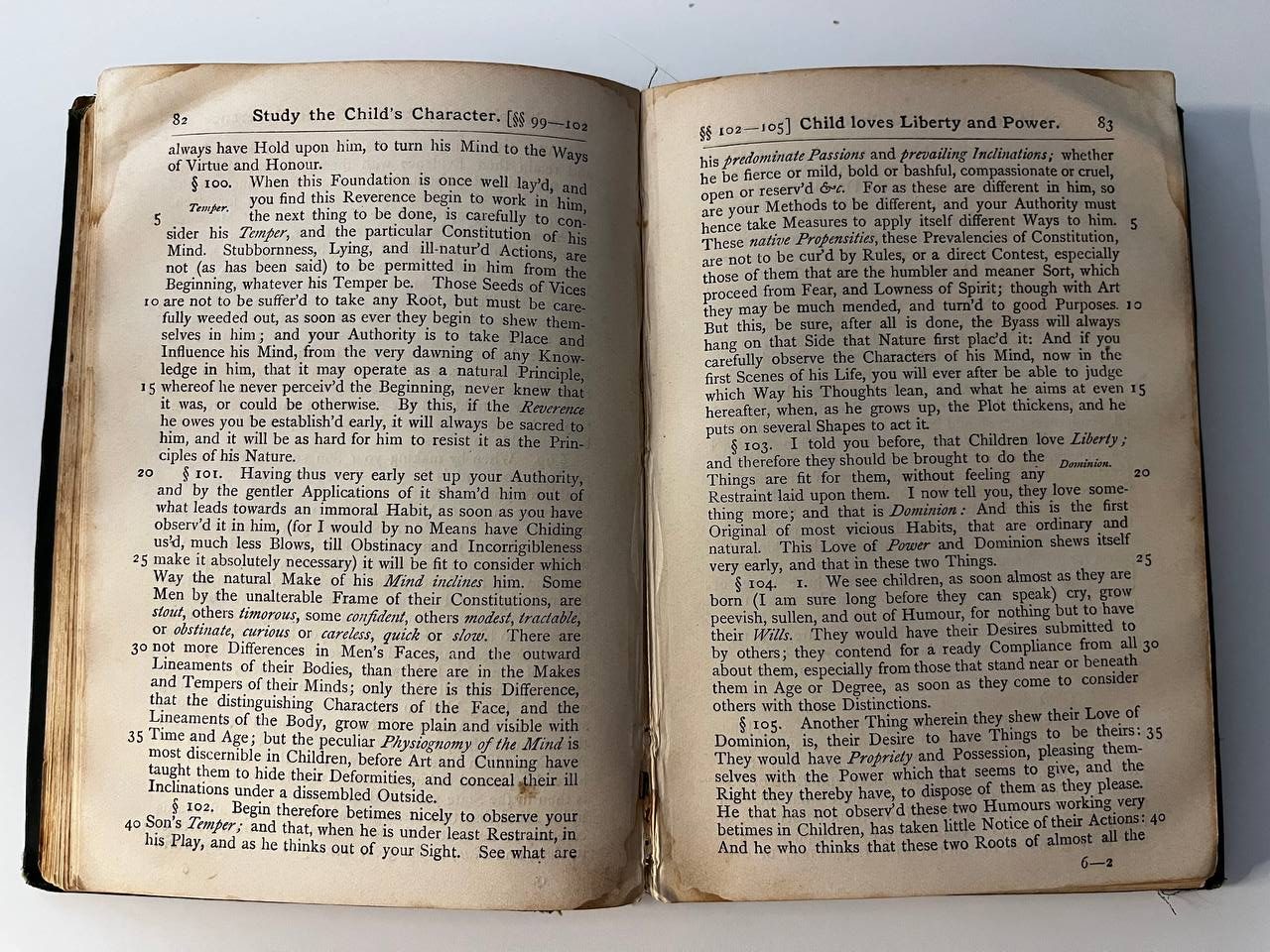
Я книгу прежде в русском, еще дореволюционном переводе, читал с большим удовольствиям и она произвела на меня тогда большое впечатление. Стоическая по своей сути, книга учит как воспитать джентльмена, способного стойко переносить тяготы службы жизни.
Быть неприхотливым в еде, не концентрироваться на мелочах (скажем, не быть тряпичником), знать латынь и греческий, иметь достойные хобби, книга была написана в пору когда джентльмену на досуге было прилично заниматься научными исследованиями. Знать бухгалтерию, чтобы распоряжаться своим имением, прилично сидеть в седле и хотя бы несколько лет прожить заграницей.


Ночь в отеле

Особо, в этом гостиничном номере, хотел бы отметить внушительную высоту потолков. Кровать, к сожалению, не отличалась мягкостью и я так и не нашел способ погасить свет. После пяти утра в номер стали заходить посторонние люди, чем создавали немалые трудности для сна.
В целом, размещением остался полностью доволен.


Неа Эпиватес
В былые времена в Салониках можно было нанять рыболовную лодку и дойти на ней до Неа Эпиватеса. Там, тогда это считалось нормально, дойдя до ближайшего кафе можно было попросить приготовить привезенную с собой еду, чтобы устроить пикник на берегу моря.




На книжном развале

Сегодня на книжном развале видели удивительную комбинацию русских книг: собрание сочинений Герцена на нидерландском, труды Ломоносова и Владимира Соловьева на французском, книгу о художнике Левитане на русском, эссе Льва Толстого об искусстве тоже на нидерландском и венец этой коллекции: книга Татьяны Толстой. Уму не приложу, кто все это читает?
Купили себе книгу «Москва — Париж 1930»: коллекция работ русских художников, как дореволюционных, так и глубоко уже советских.
Взяли еще Толстого «Что такое искусство?» — веселая книжонка, как описал нам ее продавец. Наши с Евой первые дискуссии начались как раз с этой книги, когда я, только закончив ее читать, обильно цитировал куски от туда.
Теперь уж не помню дословно, но послевкусие такое: автор, со свойственной его возрасту прямотой, Толстому тогда перевалило за 70, критикует современное декадентство, а так же тех кто зарабатывает художественным трудом — не художник, мол, а коммерс уже.
Доля правды, думаю в этом есть: искусство, это когда один человек передает свои эмоции другому, а можно ли поставить это на поток, можно ли пережить и то и другое и третье?
Ахмет Кая
Открыл для себя замечательного турецкого исполнителя курдского происхождения Ахмета Кая.
Одна из песен, что тронула: «Kum Gibi» — «Как песок». Турецкие события 90-ых, когда Рабочая Партия Курдистана перешла в открытое и кровопролитное противостояние с властями Турции, вдохновили автора на написание этой композиции.
Еще одна песня, с создания которой автор получил известность: «Şafak Türküsü» — «Песня рассвета». Композиция повествует о сыне приговоренного к смертной казни, который обращается к своей матери. Для Турции 80-ых годов, когда машина репрессий, заведенная военной хунтой, начала работать по полной, песня неожиданно попала в нерв общества.
Ушел Николай Сванидзе
Ушел Николай Карлович Сванидзе. Мой большой учитель по части истории, в частности истории сталинской эпохи.
Человек, который всегда приходил на помощь задержанным на оппозиционных митингах в Москве.
В конце 1990-х и начале 2000-х Николай Сванидзе был одним из высокопоставленных руководителей государственного российского телевидения.
И он перестал им быть в тот момент, когда оно начало превращаться в машину бессвоестной и свирепой государственной пропаганды, в инструмент оглупления и озверения людей.
Он оказался не годящимся для этой работы, он не стал в ней участвовать, ушел в работу над историческими фильмами и программами, потом стал радиоведущим.
Мог бы сделать гигантскую карьеру государственного пропагандиста, но не позволил себя в это затащить. И это тоже очень важный поступок, определивший его жизнь.
Светлая память.
Под дождем

С девчонками

Евангелие от Матфея

Читаю Евангелие от Матфея:
Истинно также говорю вам, что если двое из вас согласятся на земле просить о всяком деле, то, чего бы ни попросили, будет им от Отца Моего Небесного, ибо, где двое или трое собраны во имя Мое, там Я посреди них.
Еще читаю:
…все же дела свои делают с тем, чтобы видели их люди: расширяют хранилища свои и увеличивают воскрилия одежд своих; также любят предвозлежания на пиршествах и председания в синагогах и приветствия в народных собраниях, и чтобы люди звали их: учитель! учитель!
А вы не называйтесь учителями, ибо один у вас Учитель — Христос, все же вы — братья; и отцом себе не называйте никого на земле, ибо один у вас Отец, Который на небесах; и не называйтесь наставниками, ибо один у вас Наставник — Христос.
Еще читаю:
Он же сказал ему: что ты называешь Меня благим? Никто не благ, как только один Бог. Если же хочешь войти в жизнь вечную, соблюди заповеди.
Говорит Ему: какие? Иисус же сказал: не убивай;
Еще читаю:
И вот, один из бывших с Иисусом, простерши руку, извлек меч свой и, ударив раба первосвященникова, отсек ему ухо. Тогда говорит ему Иисус: возврати меч твой в его место, ибо все, взявшие меч, мечом погибнут;
Ева


Вверх на гору Олимп ведет узкая тропа. Она извивается, встречаясь с быстрым потоком ледяной воды. Согласно мифам на вершине этой горы живут олимпийские боги. Творя людям периодически всякое зло, древние греки терпели это, ибо боги были всесильны. Впрочем, люди знали кое-что еще: когда-нибудь, подобному тому, как Зевс сверг своего отца Кроноса, олимпийские боги падут. Похожи ли мы теперь на древних греков?
Мне кажется, мы, как страна, превратно поняли смысл фразы «сила в правде». Она обратилась в противоположное: «правда в силе». «Люди Мира» бились и бьются указывая, как нам кажется, на несправедливость, когда как стране вложили в головы мысль, что справедливость исходит из понятия силы.
Справедливы законы, которые издает власть, справедливые поступки страны, служение на благо или непротивление злу исходящим от власти, лишь потому что она власть, а стало быть, сила, следовательно справедлива. Благо есть все, что эту власть укрепляет и глупец тот, кто поступает обратно.
Но не подобна ли власть, которая существует только на благо самой себя, врачу, работающий не для спасения людей, а на увеличение своей зарплаты. Или подобно кормчему, что не увел корабль от опасности, а добился большего для себя лично.
Такая власть несправедлива и по своей сути невежественна и зла. Ибо, нельзя, достигнув идеала в чем-то желать большего, чем имеешь. Несправедливый, всегда желает иметь больше других. Два человека идеально зная предмет согласятся друг с другом, когда как человек не знающий, не будет согласен ни с тем, кто знает, ни с тем, кто не знает.
Банда бандитов, творя беззаконие, среди себя блюдут справедливость. Но стоит кому-то из них поступить несправедливо по отношению друг к другу, они впадают во зло: Киса, когда узнал, что Остап Бендер хочет забрать драгоценности себе, убивает его. Частный джет случайным образом взрывается в воздухе, унося с собой жизни в том числе невинных людей.
Lowlands фестиваль



Первая хорошая новость за столько лет!
Выборы в профсоюз
Во время празднования дня рождения обсуждали прошедшие выборы в профсоюз. Русское меньшинство, включая меня, выдвинуло своих кандидат и проголосовало по принципу голосуем за наших. Обсуждали: честно ли это?
Ева говорила, что нет. Лера, призналась, что голосовала, руководствуясь желанием видеть больше женщин в руководящем составе. Я говорил, что оба принципа – голосовать за кандидата, только от того, что он русский или что она женщина, все тоже что голосовать за своего родственника.
Голосовать надо, продолжал я, исходя из принципа общего блага, а не личной выгоды, за того, кто олицетворяет те качества, которым хочется наделить все общество. На вопрос: что для меня общее благо, я сказал, что справедливость выраженное через равенство, когда общество состоит из людей среднего класса. Ева парировала, называя меня коммунистом.
Когда ехали домой в такси, глядя на работягу водителя, думал, что с коммунистами, я расхожусь в том какие именно качества стоит возвысить до идеала. Я не считаю, пролетария моральным авторитетом, только по тому принципу, что он беднее, менее защищен, народнее.
Феминистки, движение за свободу Палестины, LGBTQ+, деколонизаторы пользуются схожими принципами, когда считают кого-то авторитетом по принципу происхождения человека, а именно его заведомо угнетенное состояние.
На другой стороне те, кто считает высшую благодетель денежное состояние. Когда человек считается моральным авторитетом только из-за своего достатка: Илон Маск, Марк Цукерберг, Дональд Трамп.
Но кого тогда считать авторитетом? Читая Марка Аврелия, я много раз сталкивался с его рассуждениями на сей счет. Богатство и бедность, гендерное различие, его паспорт, несчастья, выпавшие на долю человека – все те качества, которые достаются случайным образом и не делают его ни лучше, ни хуже. Наличие раскрученного аккаунта в социальных сетях – не показатель, ибо слава нередко достается случайным людям.
Осознание этого подводит к мысли о том, что ни слава, ни богатство, не может быть целью жизни человека, ибо оно не меняет твоих свойств как человека. И, стало быть, все атрибуты успешного, с точки зрения достатка человека, не нужны.
Что важно, это выбор, который делает человек сталкиваясь с жизненным развилками, его выбор между добром и злом.